Niall Gallagher
Projects
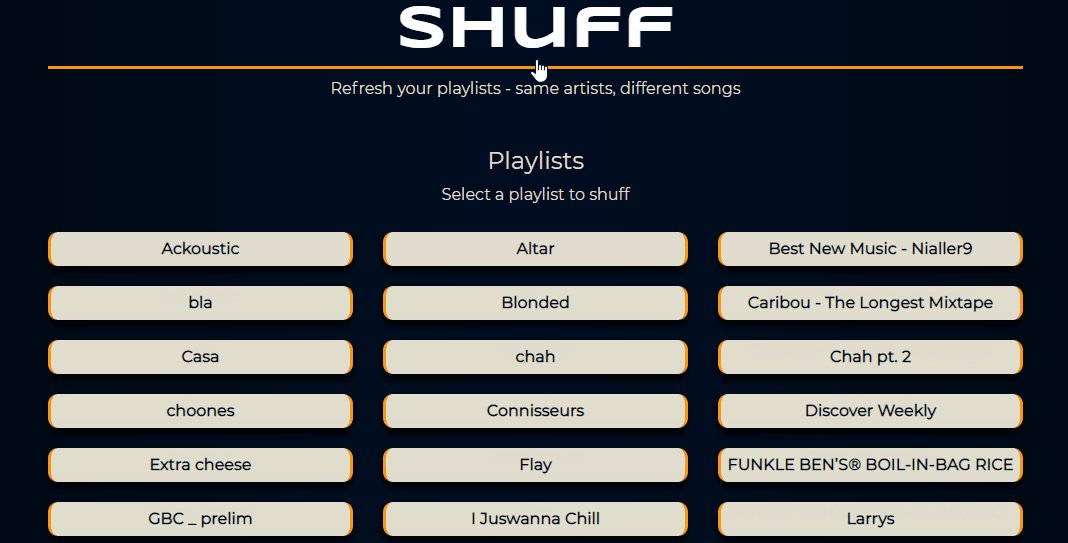
Refresh Spotify playlists with different songs from the same artists.

Shuff replaces each song in a Spotify playlist with a different song by the same artist.
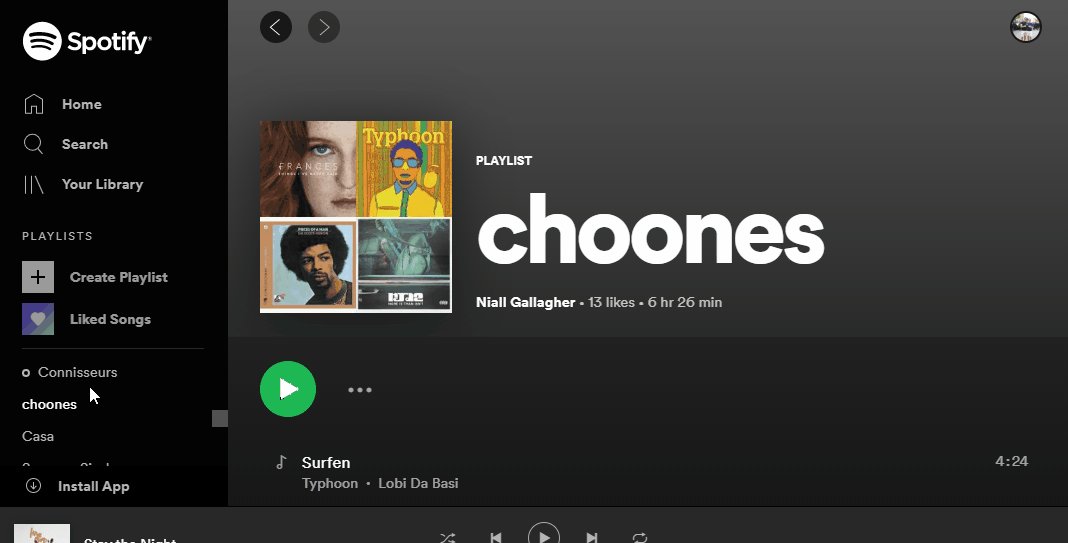
For example, if you Shuff a playlist with 5 Taylor Swift songs and 5 Miley Cyrus songs, you will get a new playlist with 5 different songs by Taylor and 5 different songs by Miley.
Just click the playlist you want to Shuff, wait until it has finished loading, and find your new Shuffed playlist in Spotify.
When building this, I came across a similar existing project here. This app also refreshes playlists by album, but does not work with longer playlists.
This is no longer active/maintained :(
Source CodeCreate electronic music in the browser.

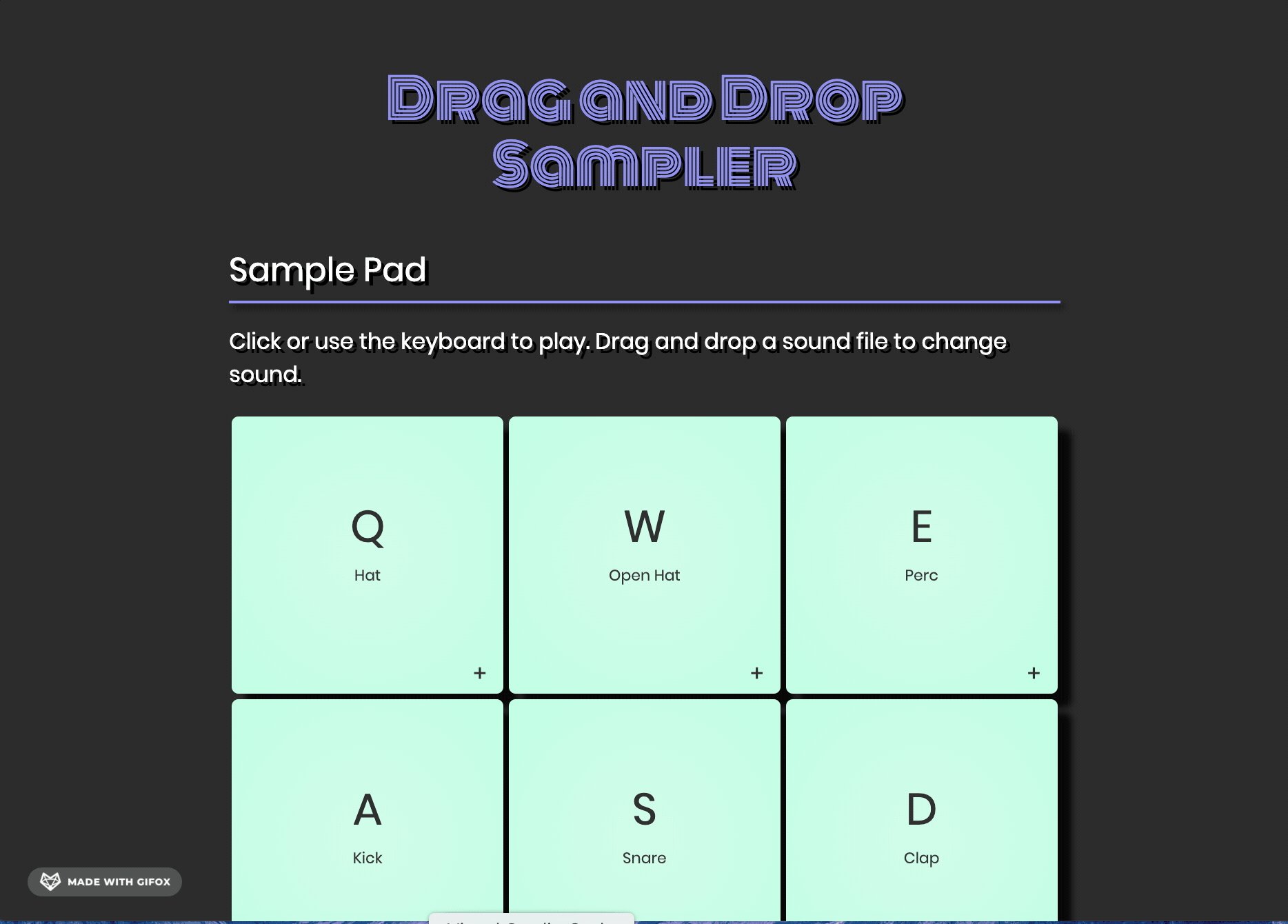
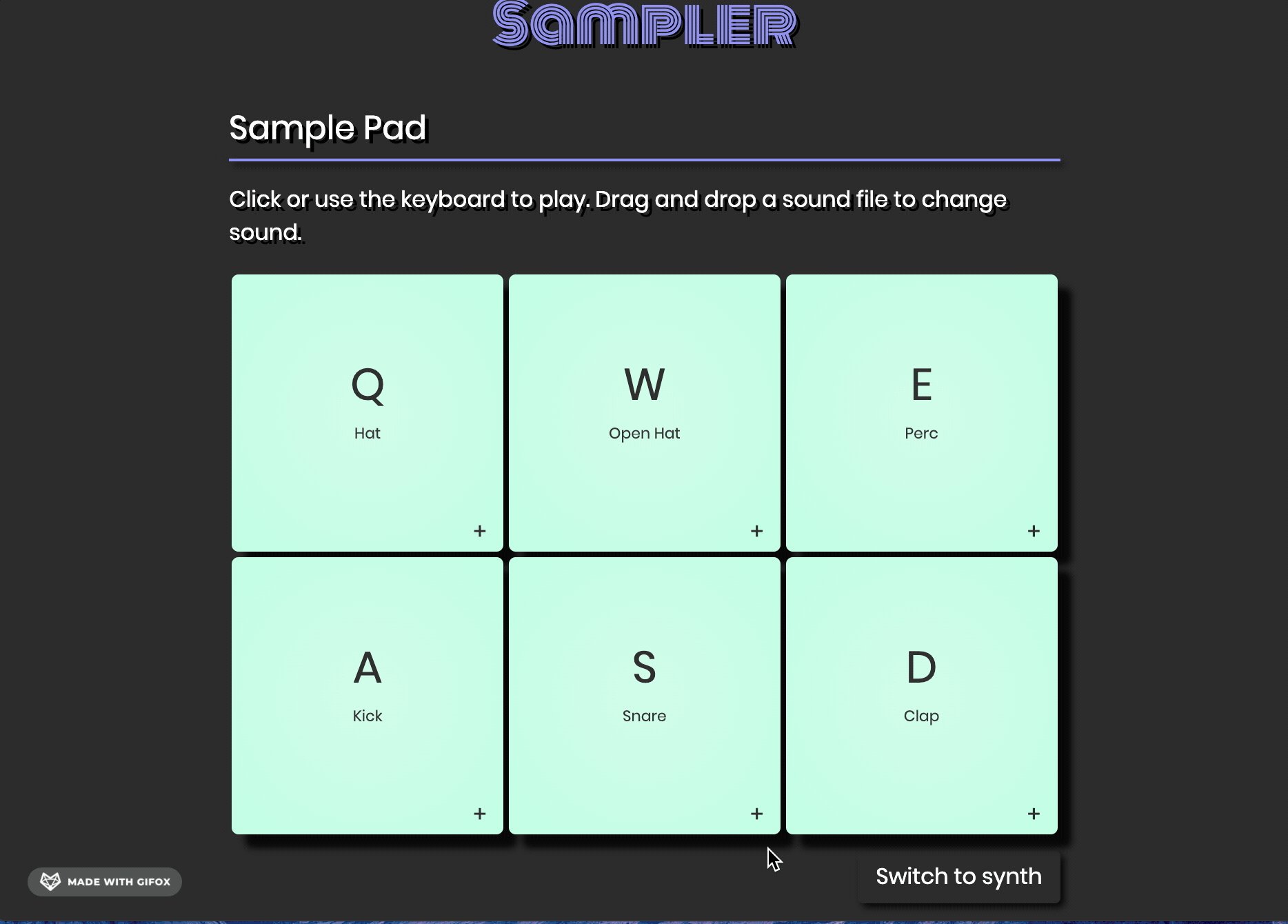
The sampler allows you to play and sequence beats in the browser. Inspired by the Drag and Drop Sampler in Apple's Logic Pro X, a simple and flexible way to build kits using custom samples.
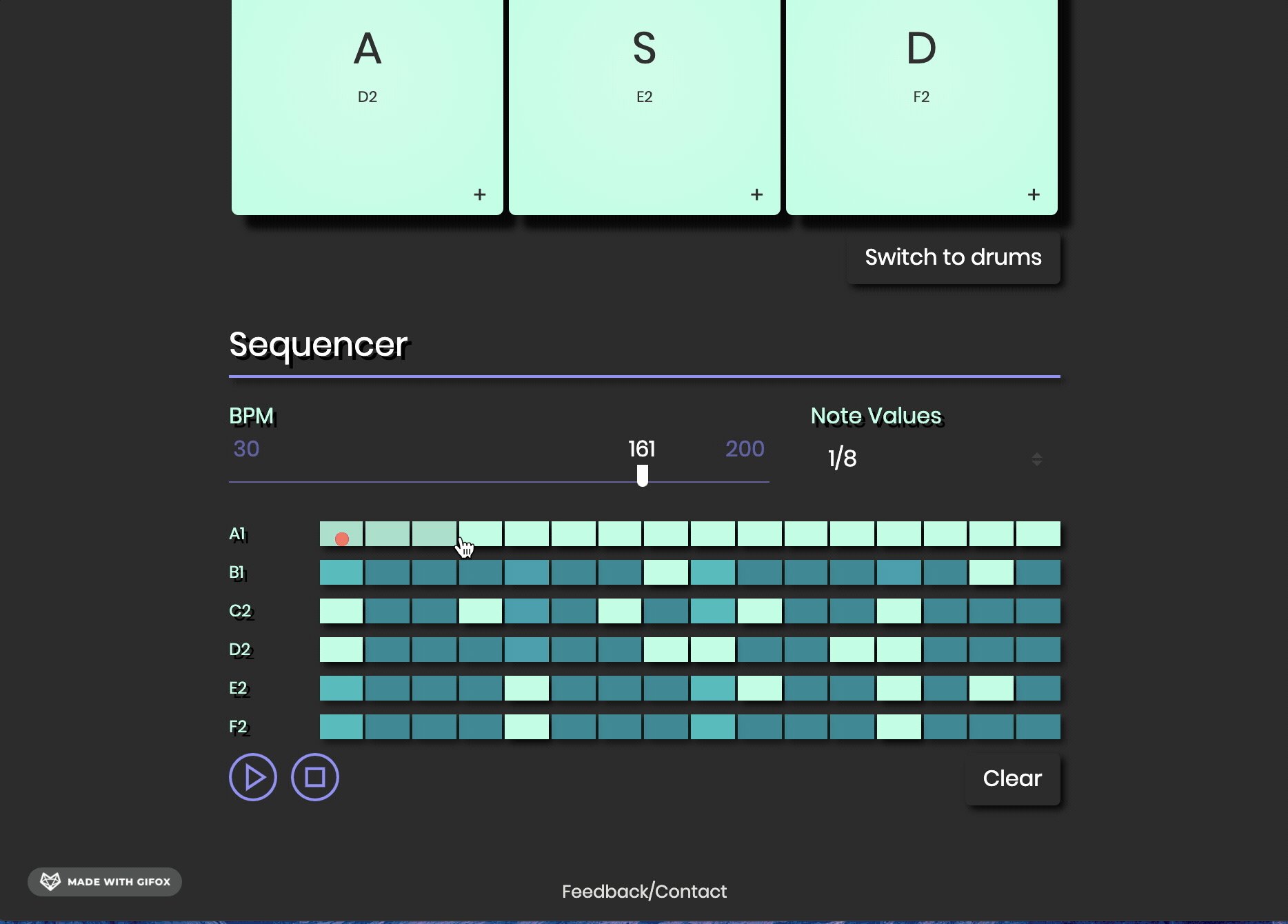
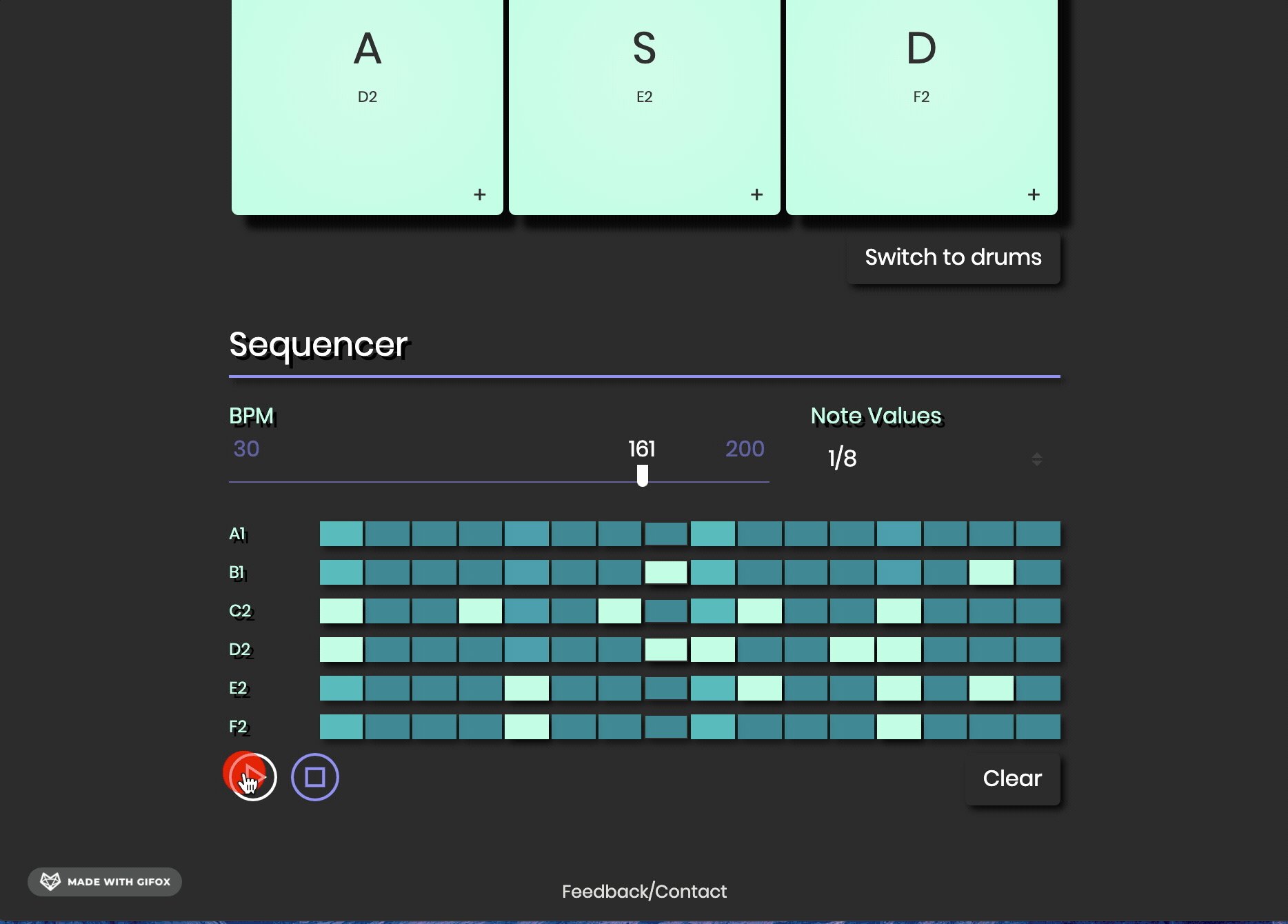
Music can be played in the sample pad or the sequencer. The sample pad plays the samples by clicking or using the keyboard to play music. The sequencer allows you to build patterns, changing the time signature and tempo.
Drag and drop sound files onto the sample pad to change the samples used. Modify these samples to your taste by changing the volume and sample length, and adding effects.
Created using Tone.js, a framework for creating interactive music in the browser. The site is not currently compatible with Internet Explorer. Performance of the app is limited on mobile devices, since you can't drag and drop files. The pad is also slow to play on touch screens, and the sequencer can sometimes be glitchy on older phones
This is no longer maintained but the site is still up.
Source CodeTake on your friends in a quiz game.
Create a quiz with your own questions and act as quizmaster while your friends battle it out for first place.
The idea for this stemmed from the lockdown-induced Zoom quizzes of March/April 2020. The app is designed to be played with the quizmaster talking to participants, and eases the hassle of collecting answers and correcting.
This was in an early stage of development and is no longer active/maintained :(
Source Code